AUSTRALIAN WEB DESIGN & DIGITAL MARKETING
Taking the overwhelm
anxiety
headache
out of
small business websites
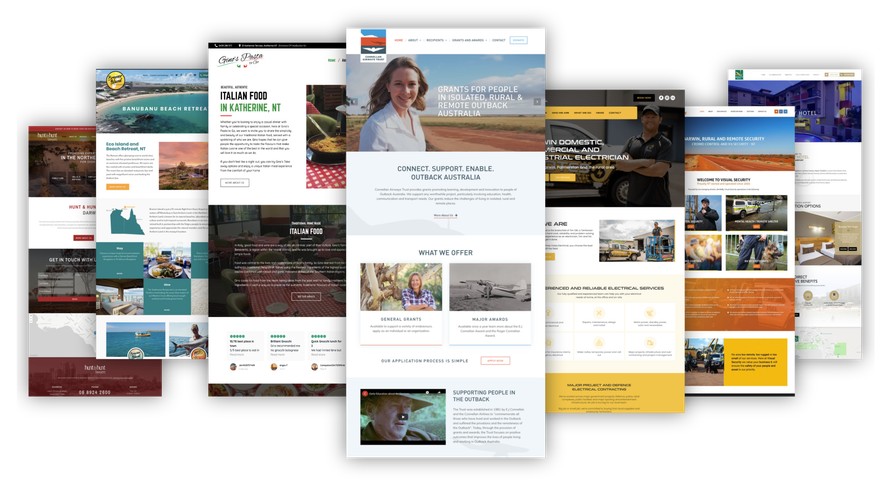
Simple Pages is a web design business located in Cairns, Far North Queensland servicing clients Australia-wide. We make the process of creating and maintaining a website super easy, so you can end the procrastination with growing your small business online.
PROFESSIONAL WEB DESIGNERS
Since 2004
With Simple Pages, you don't just get a 'pretty website', you get the expertise of digital marketing, technical support and SEO. We have created hundreds of small business websites using the technologies, design techniques and standards that make it easy for your customers to find you online.
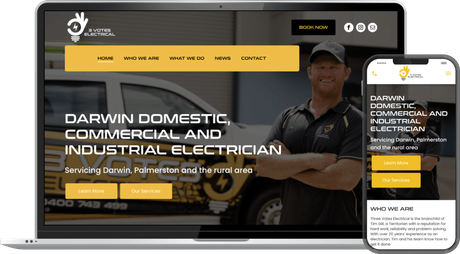
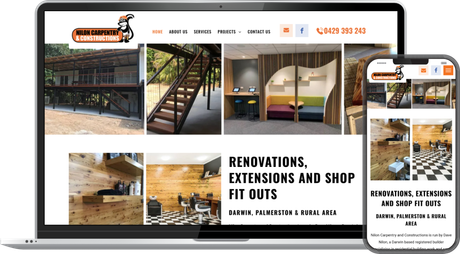
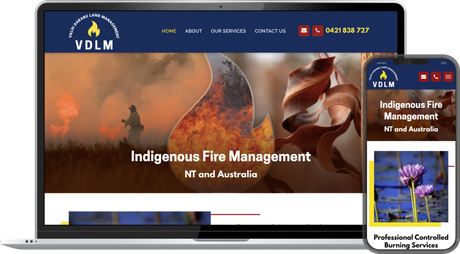
Professional Web Design
Easy to use small business websites to attract your ideal customers
Content Marketing
Search optimised web pages and blogs focussing on your ideal customer
© 2024
Simple Pages (formerly Darwin Web) | ABN: 50 904 180 613